新闻发布
管理系统
默认情况下,大多数WordPress主题显示一组元数据发布博客文章。这通常包括至少作者和日期后发表。这些信息可以为读者提供有用的信息,但有一定的情况下,你可能想要删除作者和日期信息。(例如,旧的常绿的帖子可以从公布的日期删除,以免暗示的内容是过时的。利益)
鉴于以上情况,本文将告诉你如何删除作者和日期不少于三个方面的信息:在把博客模块,使用一个插件,或者手动在你的主题文件。
如何删除博客作者和日期使用分模块信息
虽然有许多潜在的情况下,你想删除的作者和日期信息,并不是每一个主题让你选择这样做。幸运的是,如果你是一个分用户,我们把它超级简单的从你的内容中删除此信息。
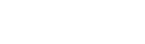
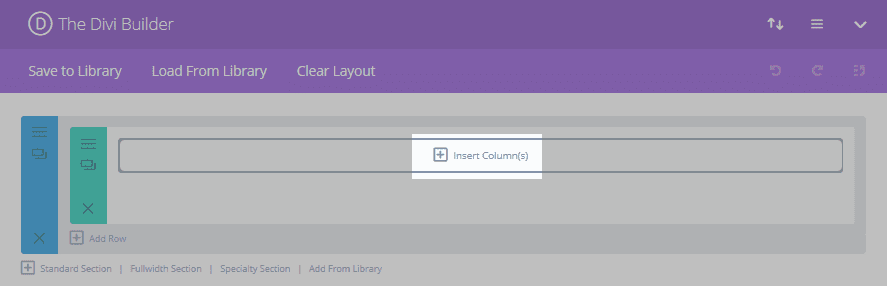
在迪维生成器,点击插入列(S),并在弹出,选择单柱(或更多取决于你想要的布局):


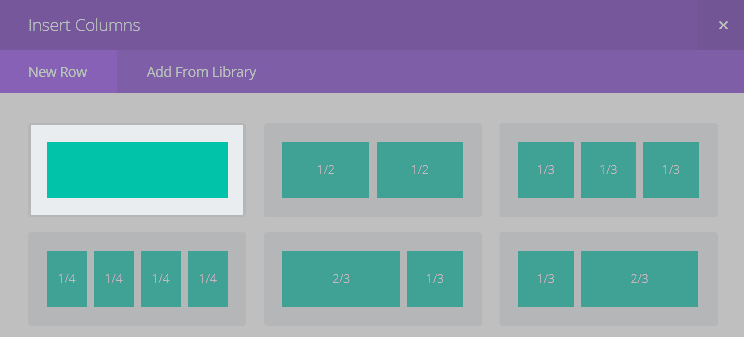
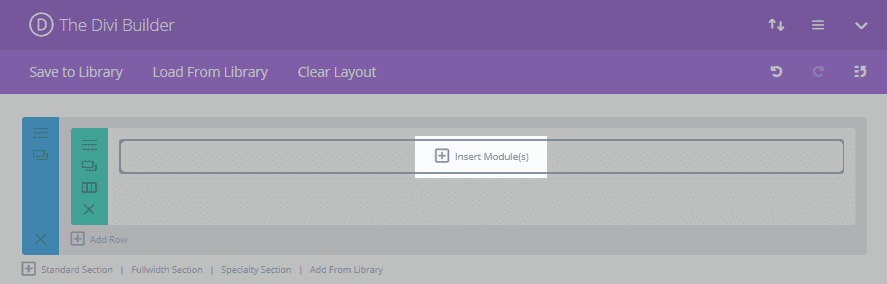
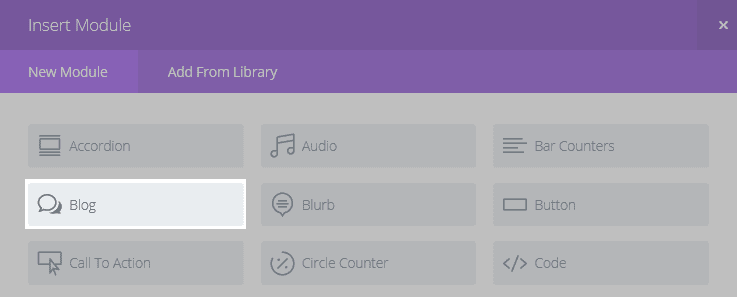
下一步,点击插入模块(S),在弹出的选择博客:


你将被引导到一般设置标签你的博客模块。在这里你会看到选项来帮助你定制你的模块的外观和内容很多,包括布局,一些职位,你想要显示的类别。
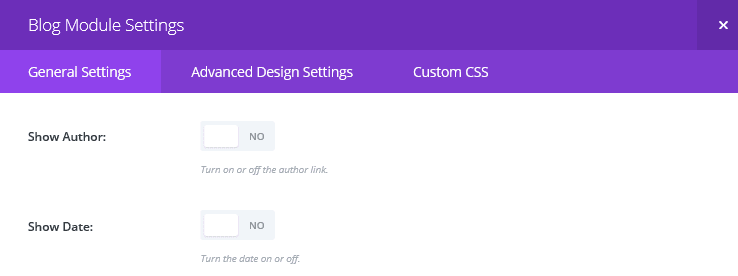
如果你滚动大约在这个选项卡上,你会看到有一个表明作者巴顿followed by a显示日期按钮

简单地把一个或两个的否的位置,就是这样!信息不会被显示在出现在这个模块的帖子。
如何删除作者和日期使用插件的信息
如果你的主题没有分的功能,你可以使用一个插件,而不是。以下两个免费插件提供不同的功能,所以你可以选择一个适合你的需要。
1WP元和日期卸妆

WP元和日期卸妆使您可以删除作者和日期在一个从你所有的帖子信息。一旦插件被激活,所有的元信息自动删除。它使用两种方法来删除数据:隐藏了它的前端通过CSS,并删除它从后端通过PHP。后者意味着元数据也不再对搜索引擎可见,你可以选择只使用一种方法或两者。
主要特点:
易于安装和设置
隐藏信息从前端和后端。
价格免费更多信息
2WP的老帖子日期卸妆

正如它的名字所暗示的,这个插件是专门设计用来删除日期信息。如果你有很多常绿内容或网站,你不定期更新,这是特别有用的。如果你想保持日期在更新的帖子,你可以选择你想要的日期天要显示的数。
这个插件没有办法隐藏数据来自搜索引擎,因此它仍然会显示在那里。它也有一些缺陷,比如一些主题不兼容。然而,笔者对这个问题和其他问题提供支持。
主要特点:
易于安装和设置
选择新职位显示日期
价格免费更多信息
如何删除你的数据使用WP元和日期卸妆
上述两种插件是非常直观的时候设置,但让我们看看如何调整WP元和日期器插件设置。
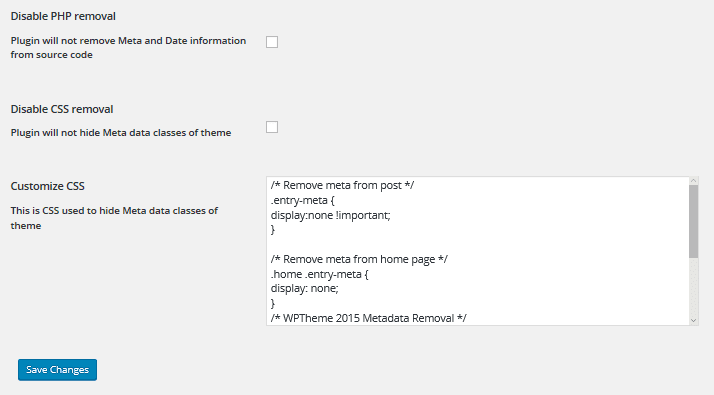
一旦你有你的插件的安装和激活,选择设置标签在您的仪表板和选择WP元和日期卸妆。由此产生的画面会看起来像这样:

一旦你在这里,你有两种选择。第一个复选框是PHP去除,去除元信息从源代码,搜索引擎无法读取它。另一个是CSS去除,以防止Meta信息被显示在前端。默认情况下,该插件将删除数据的方法,除非你检查一个箱子。
一旦你做出改变,别忘了打保存更改在底部的按钮
如何删除作者和日期信息手动(3种方式)
如果你觉得添加或编辑代码,您可以删除作者和日期信息手动。在这一节我们将在做这三个方面看。
在我们之前,要注意到这些变化之前是很重要的,你应该回到你的主题文件以防万一。我们建议使用一个插件如updraftplus
1。添加CSS的使用Jetpack
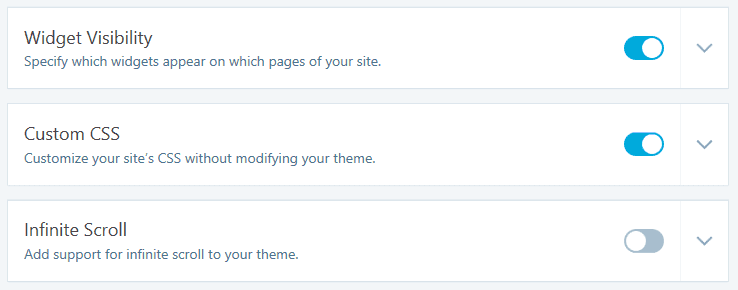
如果你有Jetpack安装后,你将有机会获得一个自定义的CSS选项卡可以添加相应代码。首先,你需要激活的Jetpack的标签设置屏幕在你的仪表板选择Jetpack,然后选择设置。在终屏幕,选择外观选项卡,向下滚动到自定义的CSS按钮确保它是在激活(蓝色)的位置和你的一切都将继续:

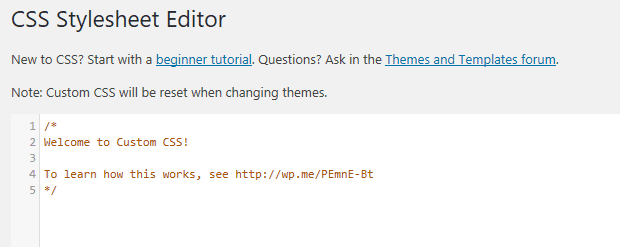
现在在你的主仪表板,选择外观,与选择编辑CSS。你会被带到一个屏幕,看起来像这样:
Jetpack's CSS Stylesheet Editor
在这里你可以插入以下代码:
.byline .entry元数据,元数据链接{ .entry猫显示:无;}
。入元。张贴在{显示:无;}
(代码源:墙的设计)
后,打保存样式表和你做。作者和日期应该不再对任何帖子可见。
2。添加CSS在你的主题Customizer
一些主题有自定义的CSS标签内的定制,在主题相关的位置。如果你有机会到一个标签,这样你可以简单地添加相同的代码,我们使用以上:
A theme customizer CSS tab with the code inserted
如果你不确定是否你的主题有这个选项或在哪里找到它,你好是问作者的主题,或咨询你的文档。
3.从你的主题文件删除代码
一个选择是删除线完全从你的主题文件。当编辑直接到你的主题文件,我们建议使用儿童题材和备份你的网站在进行修改之前。它要求你的主题作者哪些文件包含作者和日期信息是否删除这行也是一个好主意。
一旦你知道哪些文件需要编辑,你可以使用一个FTP客户端删除代码有关的线。如果你不已经有一个,我们建议FileZilla,这是免费的,易于使用。
一旦你登录到FileZilla,定位文件(S),你需要编辑的远程站点在部分并将它们拖动到您的桌面地方坐E部分

创建、重命名文件各一份,留作备份,然后打开并使用一个编辑原始文件代码编辑器如原子。一旦你已经删除的代码有关的线,你可以拖动编辑文件到FTP客户端接口到原来的文件夹。你要确认你要替换的文件。选择覆盖点击好啊。现在你可以去你的网站查看,更改已成功。